블로그를 하다 보면 사진 용량을 줄이는걸 많이 보겠되는데요. 왜 사진 용량을 줄여야 하는 이유와 용량을 줄이는 방법을 알아보겠습니다.
블로그나 사이트에 사진에 용량을 줄여야하는 이유는 바로 사이트에 접속하는 시간을 줄이기 위해서 인데요. 어떤 사이트에 페이지를 여는 속도가 늘려서 불편한 경험을 했던 분들이 많이 있을 텐데요. 이건 경우에 포털 사이트에서도 페이지 속도가 느리것을 좋아하지 않습니다.
기본적으로 구글 같은 사이트는 SEO를 적용하는데요. 페이지가 빨리 열려야 SEO점수를 많이 받고 검색 순위도 높은 곳에 올라갈수 있습니다. 그렇다고 페이지 속도만 빠르다고 좋은 점수를 받는 것이 아니라 좋은 내용으로 페이지에 머무는 시간도 길어야 합니다.
그럼 기본적으로 페이지 속도를 높이기 위해서 사진 용량을 줄이는 방법을 알아보겠습니다. 줄이는 방법은 블로그 운영하는 분들이 대부분 사용하는 사이트에 사진을 업로드해서 줄이는 방식입니다.
- 사이트 주소: https://tinypng.com/
- 5m이상 파일은 : https://compressjpeg.com/ko/
용량을 줄이는 사이트는 다른곳도 많이 있는데, 그래서 사용해보고 편한 곳으로 해도 됩니다. 이번에는 제가 사용하는 tinypng에서 용량을 줄이는 방법을 알아보겠습니다.

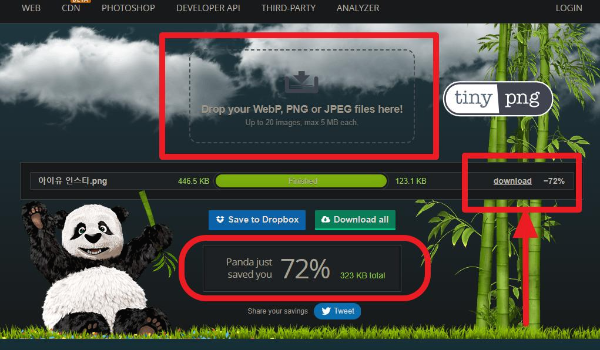
아이유 사진을 예시로 해보겠습니다. 우선 사이트에 접속해서 중앙을 눌러서 사진을 업로드해주세요. 그럼 위에 사진처럼 줄어든 용량이 표시되는데, 아이유 사진 같은 경우에는 용량이 72% 줄어들었습니다. 줄어든 사진을 다시 다운로드해서 사용하면 됩니다.


왼쪽이 원본 아이유 사진이고 오른쪽이 용량을 72%가 줄어든 사진입니다. 사진을 보면 크게 차이는 없는것 처럼 보입니다. 하지만 용량이 72%나 줄어서 페이지 속도는 훨씬 빨리 나오게 됩니다.
기본적으로 좋은 글을 쓰는 것도 중요하지만 이렇게 사진용량을 줄이고 페이지 속도를 높여서 SEO 점수를 조금이라도 높이는데 도움을 받아보세요.





