라꼬 스킨에서 사이드에 광고를 넣는 방법을 알아보겠습니다. 이번에 유료 스킨으로 새롭게 블로그를 만들어 봤는데요. 유료스킨은 처음으로 사용해 보는데, 어떨지 사용해 보고 말씀드리겠습니다. laggo 스킨에 여러 가지 광고를 넣다가 사이드바에 광고를 편하게 넣는 방법을 알게 돼서 소개해 드리겠습니다.

사이드바 광고는 위에 사진 처럼 오른쪽 상단에 배치하면 고정으로 움직이기 때문에 노출이 오래되는데요. 그래서 많은 분들이 사이드바에 고정 광고를 넣고 있습니다.
라꼬 스킨 사이드바 광고 넣기

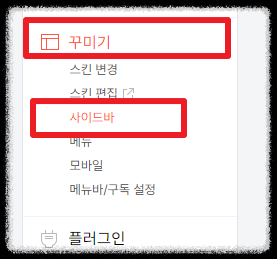
1. 티스토리 관리자에 들어가서 [꾸미기] - [사이드바]를 눌러주세요.

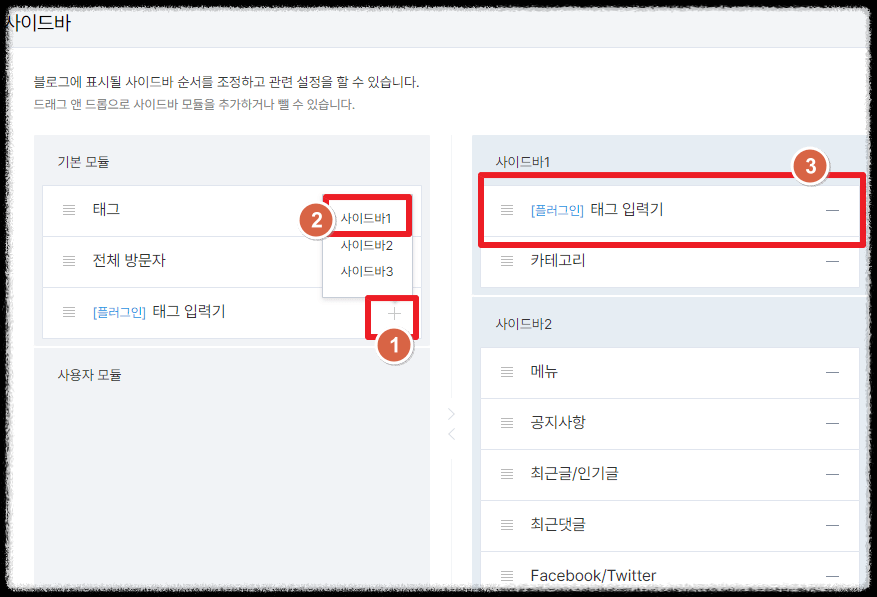
2. 사이드바 메뉴에서 기본 모튤에 [태그 입력기]에서 플러스 번튼을 눌러주세요. 그리고 사이드바 상단에 광고를 넣기 위해서는 [사이드바1]을 선택하고 추가를 하면 오른쪽 사이드바1에 태그 입력기가 추가됩니다.

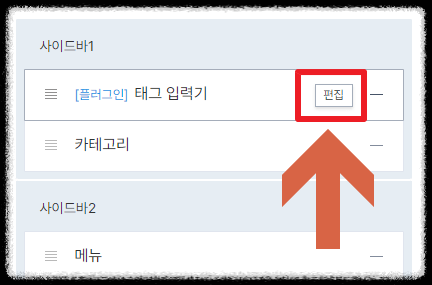
3. 추가된 태그 입력기에 마우스를 가지고 가면 [편집] 버튼이 나오는데요. 이걸 눌러주세요.

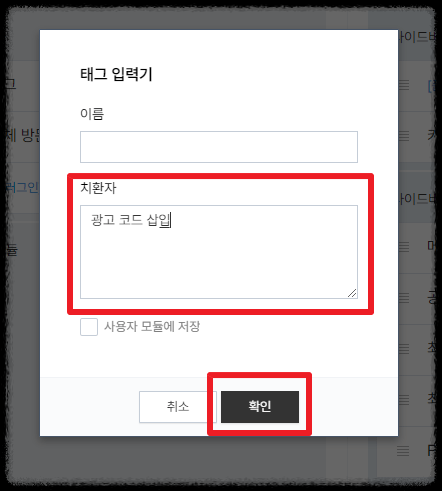
4. 치환자에 애드센스 광고 코드를 넣어주시면 됩니다. 저는 그냥 디스플레이 반응형으로 넣었습니다. 그리고 이름은 아무거나 하시고 밑에 확인을 눌러주세요.
※ 광고 코드를 넣을때는 상단과 하단에 <div> 광고코드 </div> div코드로 애드센스 코드를 감싸서 넣어주세요.

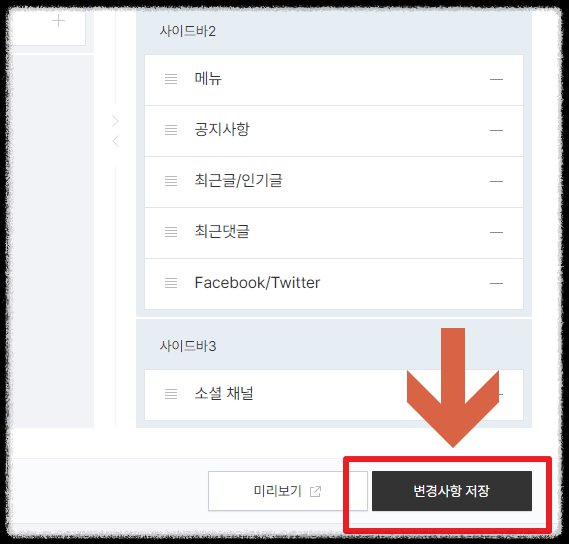
5. 그리고 꼭 아래에 변경사항 저장을 눌러주어야 설정이 적용됩니다.
다른 곳에 광고 넣기
다른 곳에 광고를 넣는 방법은 유튜브에 친절하게 성명한 영상이 있어서 가지고 왔습니다. 아래 영상을 보고 따라 해보세요.
출처 : https://youtu.be/GnnYHLjTwHg?si=0SsmD4nnxPcP1SAc
- 고래스킨 사이드바 광고 고정 하는 방법
- 고래스킨 4.1 버전 모바일 썸네일 나오게 하는 방법
- 티스토리 고래스킨 블로그 버튼 만드는 방법
- 고래스킨 본문글에서 닉네임 날짜 없애는 방법



