이번에 고래스킨 4.1 버전이 나오면서 저도 다른 블로그에 설치를 해봤는데요. 설치하고 모바일로 들어가니깐 메인화면에 썸네일이 안 나오더라고요. 아무래도 나온 지 얼마 안돼서 방법을 알 수 없었는데 드디어 찾았습니다.
해결 방법은 간단한데요. 우선 [블로그관리 홈] - [스킨편집] - [html 편집]에 들어가 주세요.

상단에 CSS를 눌러서 [ @media only screen and ]를 찾아주세요. 찾기 힘든 분들은 컨트로 + F를 눌러서 입력하면 빠르게 찾을 수 있습니다.
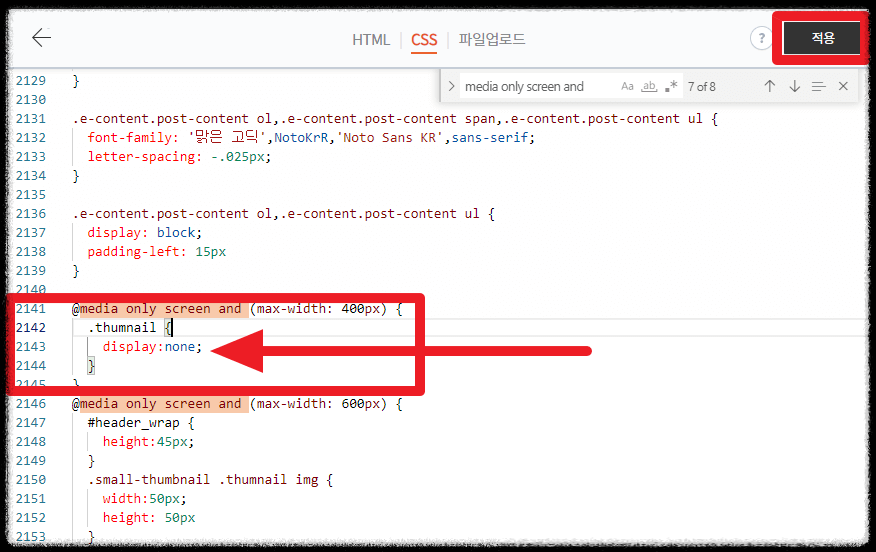
@media only screen and (max-width: 400px){
.thumnail {
display:none;
}
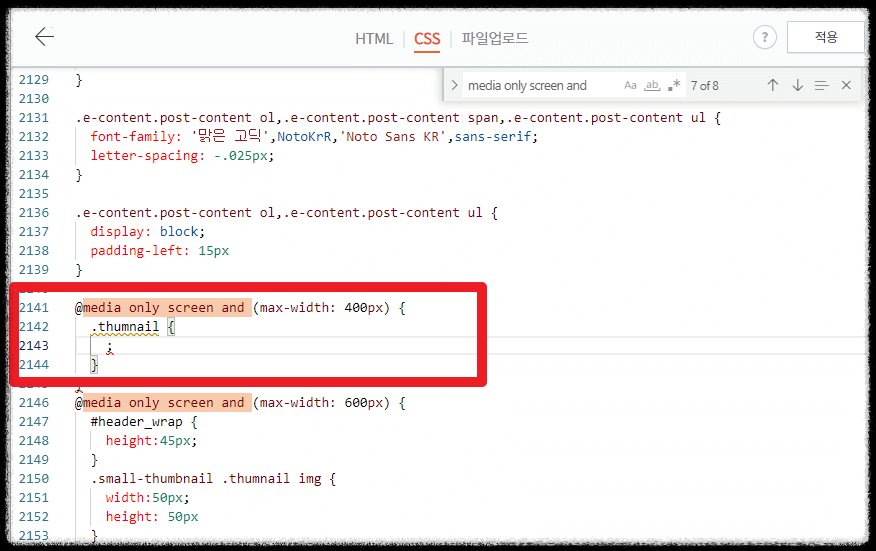
여기서 [display:none]를 삭제해주세요.

그럼 위에 사진처럼 삭제를 했다면 오른쪽 상단에 [적용]을 눌러주세요. 그럼 모바일에서도 메인 화면에서 썸네일이 나오는 리스트로 바뀌게 됩니다.





