구글 블로그 모바일 화면 확대 금지 방법 알아보겠습니다. 구글 블로그는 기본적으로 모바일에서 화면 확대 기능을 제공하는데요. 반면에 티스토리나 네이버는 확대기능을 기본 적으로 금지 하고있습니다. 사실 모바일 확대를 하면 프래임 무너지는 경우가 있어서 저는 확대를 못하게 설정을 하고 사용하고 있습니다.

원하는 분은 아래 설정을 따라면 되고 아니면 그냥 사용하시면 됩니다. 설정 방법은 간단합니다.

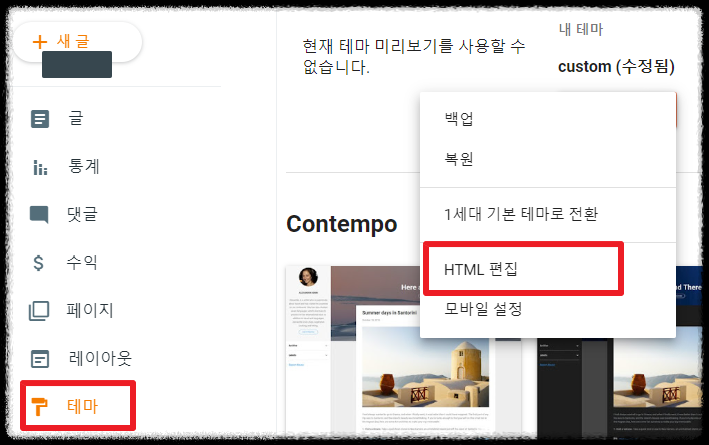
1. 구글 블로그 설정에서 왼쪽 메뉴에 [테마]를 선택하고 오른쪽 화면에 [맞춤 설정] 옆에 화살표를 누르고 [HTML 편집]을 눌러서 들어가 주세요.

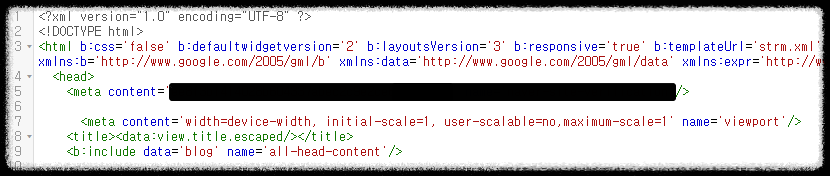
2. 그럼 이렇게 HTML화면이 나오는데, 상단줄에 보면 <head>안에 보시면 <meta content='width=device-width, initial-scale=1' name='viewport'/> 보이는데요. 이걸 위에 사진 처럼 수정해주시면 됩니다.
원래 <meta content='width=device-width, initial-scale=1' name='viewport'/>
수정 <meta content='width=device-width, initial-scale=1, user-scalable=no,maximum-scale=1' name='viewport'/>
◾user-scalable=no 확대 기능 금지
◾width=device-width 디바이스 사이즈 맞춤



